[AWS] Github Actions와 code deploy를 이용해 Vue.js-Spring boot 프로젝트 배포하기(1)
서론
프로젝트를 완성했다면 웹 프로젝트의 꽃이라고 할 수 있는 서버 배포에 도전해보자.
인터넷 검색과 무수한 실패를 통해 나온 결과이므로, 이 게시물 뿐 만 아니라 다양한 게시글을 같이 참고하는 것을 추천하는 바이다.
AWS에 대해서
우선 배포에 앞서 AWS가 무엇인지 간단하게 살펴보자면, AWS는 아마존에서 제공하는 클라우드 컴퓨팅 서비스이다.
클라우드 컴퓨팅 서비스는 대표적으로 AWS, GCP, Azure 등을 꼽을 수 있다.
이러한 서비스를 이용할 경우 소비자는 물리적인 서버를 구축하지 않고 네트워크 상에서 가상의 서버를 임대받아 사용할 수 있다.
이 때, 기존의 방식을 온 프레미스(On-premise), 새로운 방식을 클라우드 방식이라고 할 수 있다.
물론 보안이 중요한 경우나, 상황에 따라 아직도 많은 기업이 온 프레미스 환경을 사용하고 있다.
그러나 사용량에 따라 가변적으로 자원을 할당하고 그에 따른 비용이 발생하는 방식의 클라우드 환경은 많은 장점이 있다!
[참고]
AWS란?
클라우드와 On-Premise의 차이점
이 시국에 온프레미스를 고집하는 이유, Windows Server와 하이브리드 클라우드
EC2 인스턴스 생성
Amazon EC2란, Amazon Elastic Compute Cloud의 약자로, 쉽게 말해서 아마존에게서 가상의 컴퓨터를 대여하는 것이라고 생각하면 된다.
프로젝트를 배포하기 위해서는 프로젝트를 실행하고 있을 컴퓨터가 필요한데, 이것을 아마존에서 빌려오는 것이다.
종류는 윈도우, 리눅스 등등 다양한 환경을 제공하며 정말 우리가 사용하는 컴퓨터처럼 사용할 수 있다.
AWS 서비스를 이용하기 위해서는 가입을 해야하지만.. 나는 이미 가입을 한 상태이므로 구글링을 통해 다른 블로그 글을 보고 따라하는 것을 추천한다. 크게 어렵지 않다!
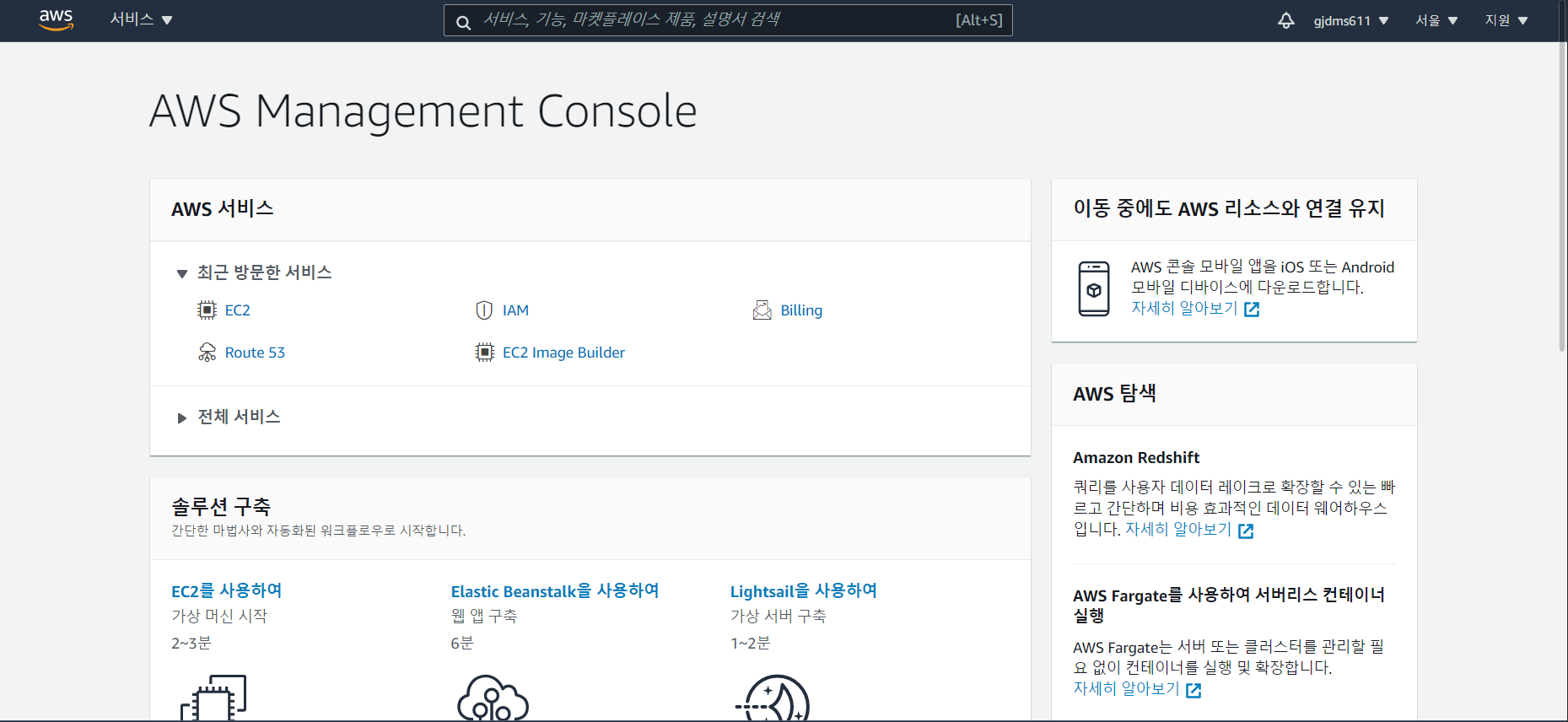
계정을 만들어 AWS Management Console에 로그인을 했다면 다음과 같은 화면을 볼 수 있을 것이다.

이 때 중요한 것은!! 지역을 자신이 있는 지역으로 설정해야 한다. 그렇지 않으면 이후에 서버가 무진장 느리다고 느낄 것이다.
또 다른 지역에 인스턴스를 사용한 채 모르고 서울에 다른 인스턴스를 만들었다가 과금되어 눈물을 흘리는 일이 발생할 수도 있다ㅠㅠ
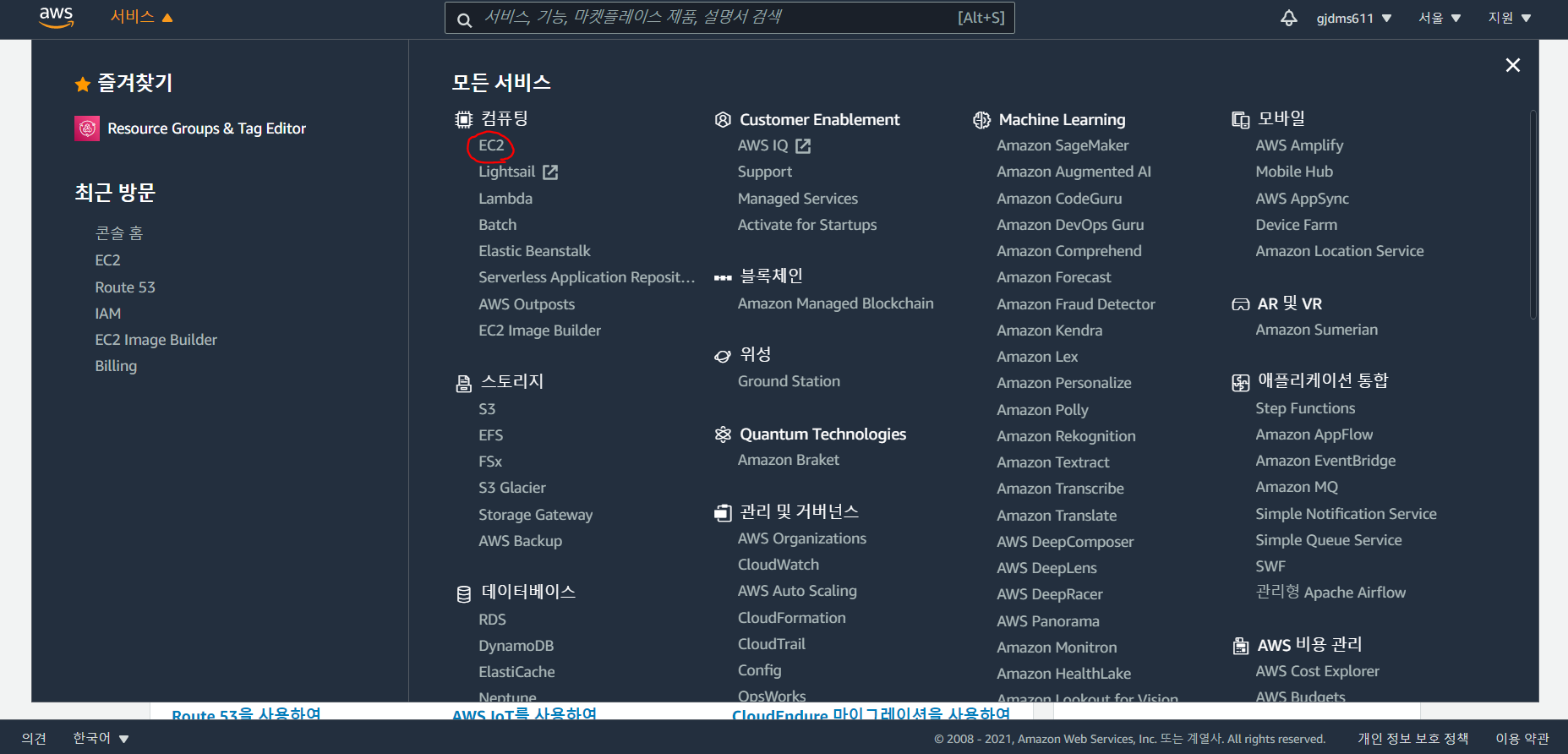
우리가 만들고 싶은 것은 EC2 인스턴스이므로, 서비스에서 EC2를 선택해 접속한다.
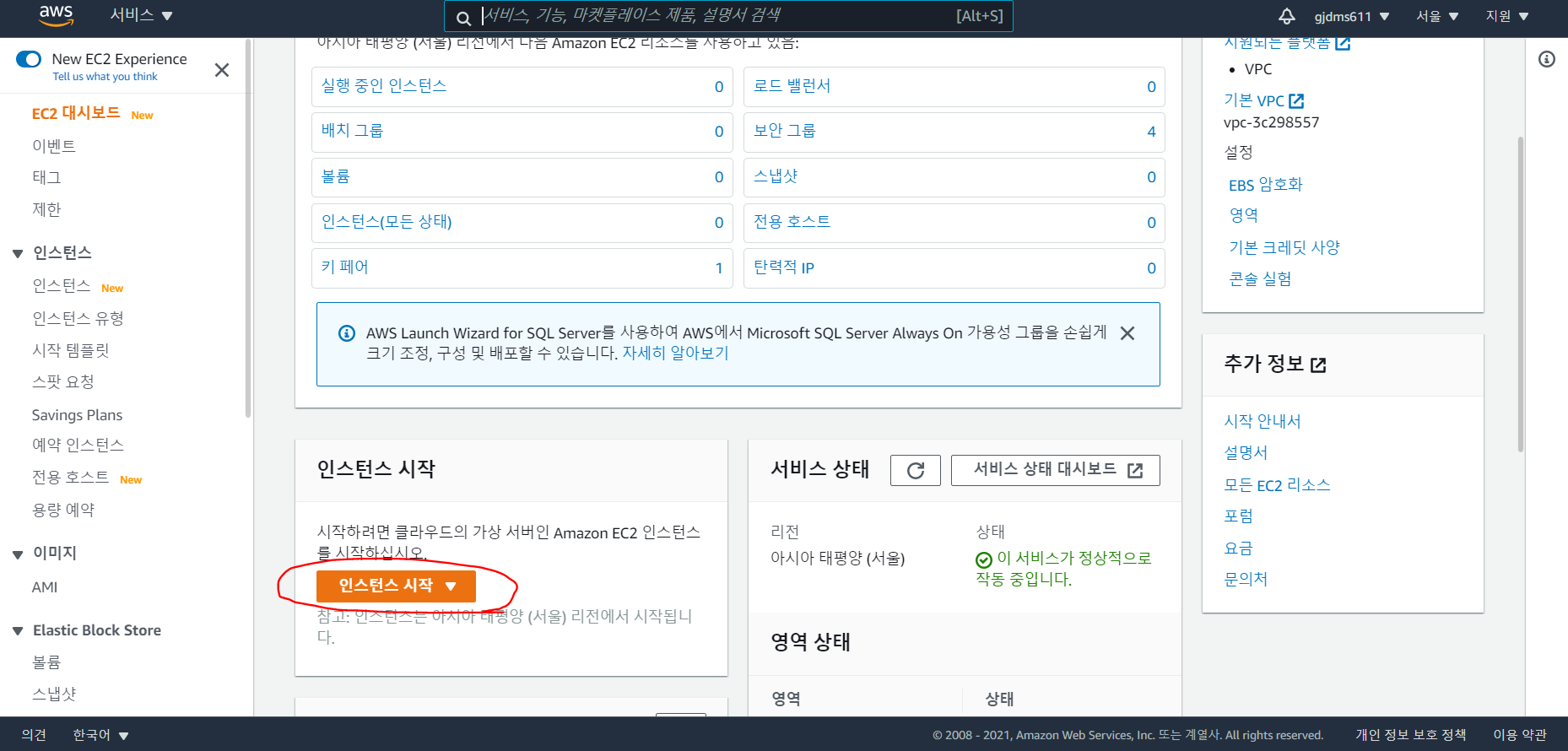
약간만 스크롤을 내리면 인스턴스 시작이라는 버튼이 있다.

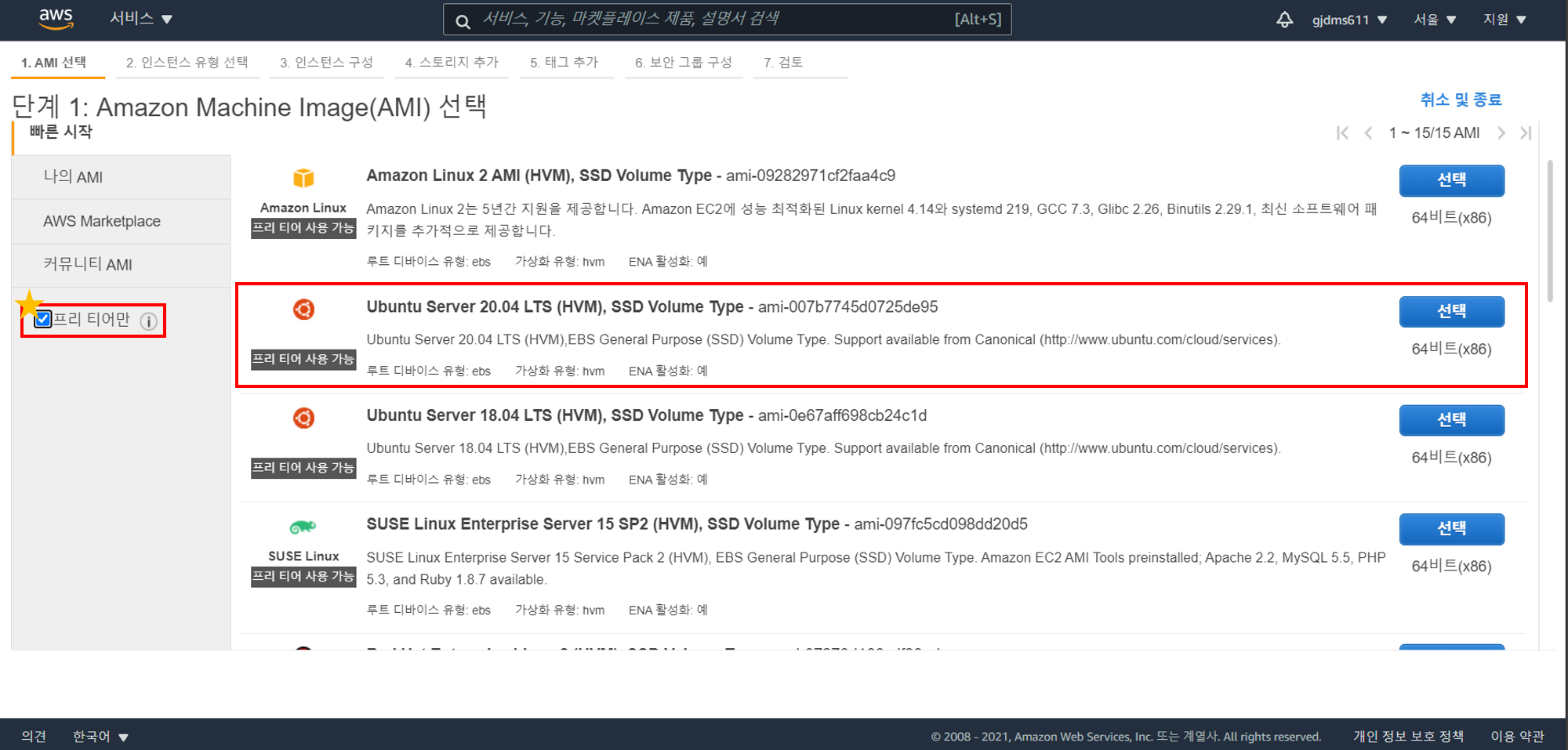
누르면 AMI를 선택하는 메뉴로 이동한다. AMI란 인스턴스를 이미지화 하여 저장해둔 것이라고 하는데.. 기본적으로 제공하는 AMI도 있지만 본인이 직접 커스텀하여 만든 AMI를 이용할 수도 있다. 예를 들어 node.js를 자주 사용하는 사람은 node.js가 깔려있는 상태의 EC2 인스턴스를 AMI로 만들어 이후에는 해당 AMI를 선택해 굳이 매번 node.js를 설치하는 수고를 덜 수 있을 것이다. 혹은 정상 상태의 서버를 이미지로 저장한 후 문제가 발생했을 때 미리 저장해둔 서버를 다시 불러오는 백업의 용도로도 사용할 수 있는 것 같다.(혹시 설명에 오류가 있다면 제보 부탁합니다.) 나는 이번에는 AWS에서 제공하는 기본 AMI를 사용할 것이다.
혹시나 실수해 프리티어가 아닌 AMI를 선택하는 끔찍한 일이 일어나지 않길 바란다면, 옆에 프리티어만 보이게 하는 옵션이 있다.
사용하고자 하는 AMI를 선택해주면 된다. 우리는 이번에 아주 무난하게 우분투 환경을 사용하기로 했다.

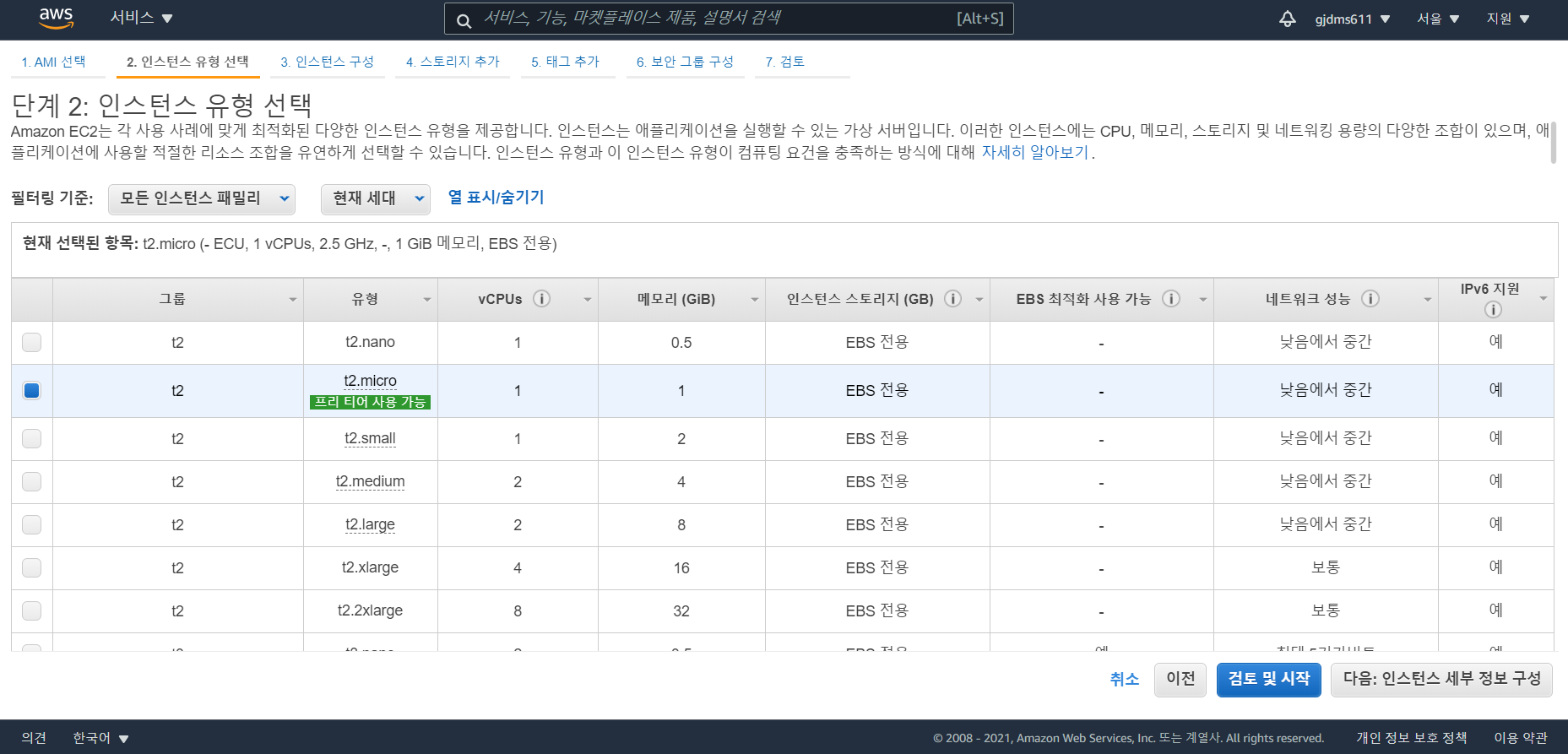
AMI를 선택하면 인스턴스 유형 선택 창으로 이동한다. 인스턴스의 스펙을 선택할 수 있는 창이라고 생각하면 된다. 프리티어는 t2.micro만 사용 가능하므로, 그냥 다음으로 이동한다.
인스턴스 구성, 스토리지 추가, 태그 추가(3~5번 항목)는 기본 값으로 설정한 채 넘어가도 무방하다.
한가지 유의할 점은, 스토리지 추가를 할 때 우리가 처음에 최대 용량인 30GB를 설정한 적이 있었는데, 문제는 이전에 공부하면서 생성했던 인스턴스가 이미 존재했다는 것이었다. 정지된 상태의 인스턴스였기 때문에 영향을 미치지 않을 것이라 생각했지만, 그렇지 않았는지 소량의 금액이 과금되었다.
과금 이야기를 하니 생각나는 것이 있는데, 학생이라면(정확히 학생만 해당되는지는 잘 모르겠다.) 처음 딱 한번은 예상치 못하게 과도한 금액이 청구되었을 때 면제를 해준다고 한다. 두번째부터는 먹히지 않는다고 하니 우선 과금되지 않도록 조심하고 예상치 못한 금액이 과금되었을 경우 고객센터에 메일을 보내보자.

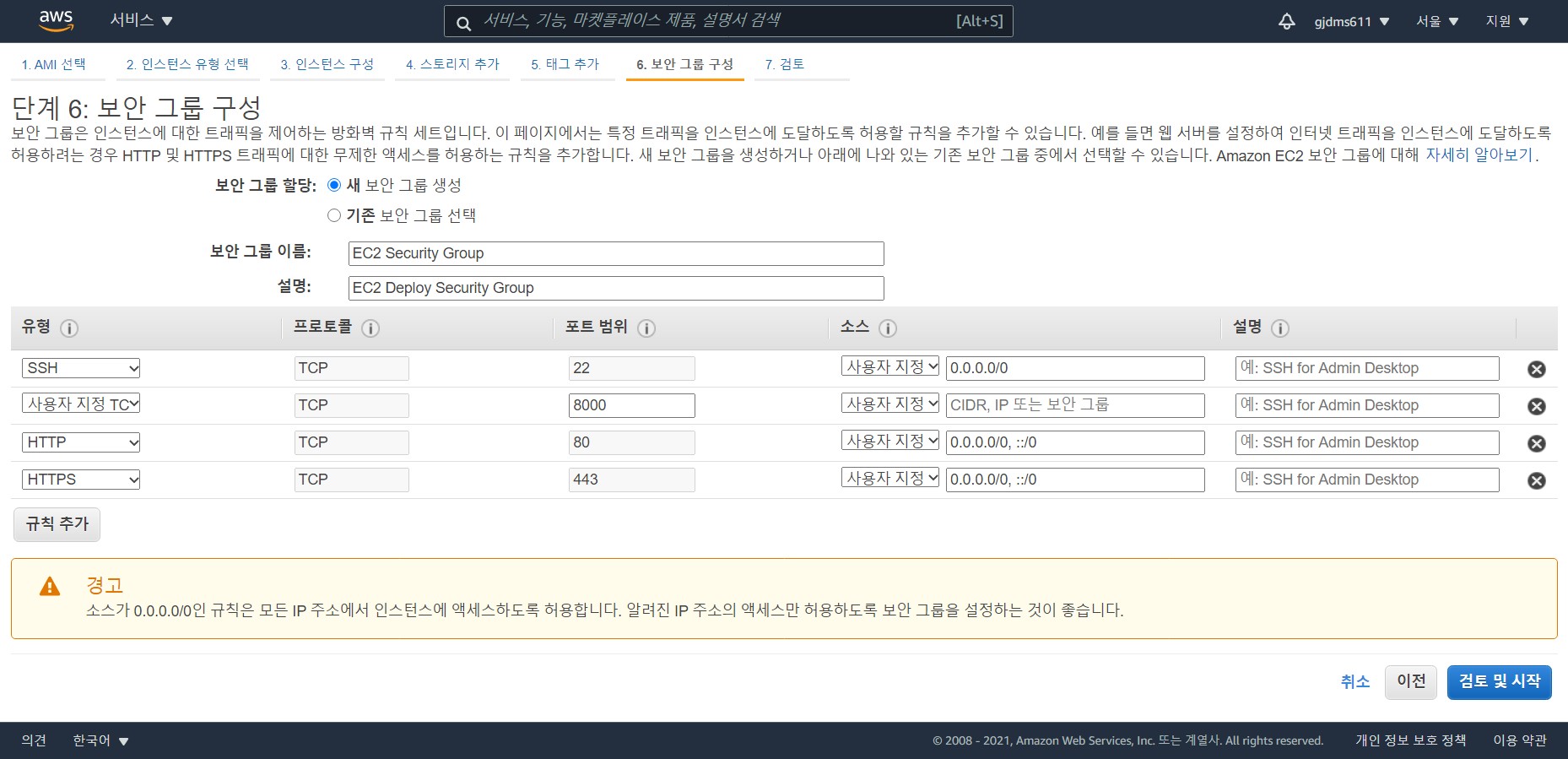
대충 이렇게 만들었던 것 같은데..(다른 친구의 계정으로 먼저 시도해본 후 혼자 하고있어서 기억이 잘 안난다.)
사실 보안그룹은 언제든지 수정이 가능하므로 상관없다. 일단 이렇게 진행한다.

제대로 값을 설정한게 맞는지 검토하는 페이지다.
아직 EC2생성 전이라 8000포트로 접근하는 소스 IP를 잘 몰라서 그냥 넘어갔더니 우리의 보안그룹이 세계에 개방되어있다는 재밌는(?) 문구가 뜬다.
나중에 수정해줄 생각이니 무시하고 시작하기를 눌러주자.

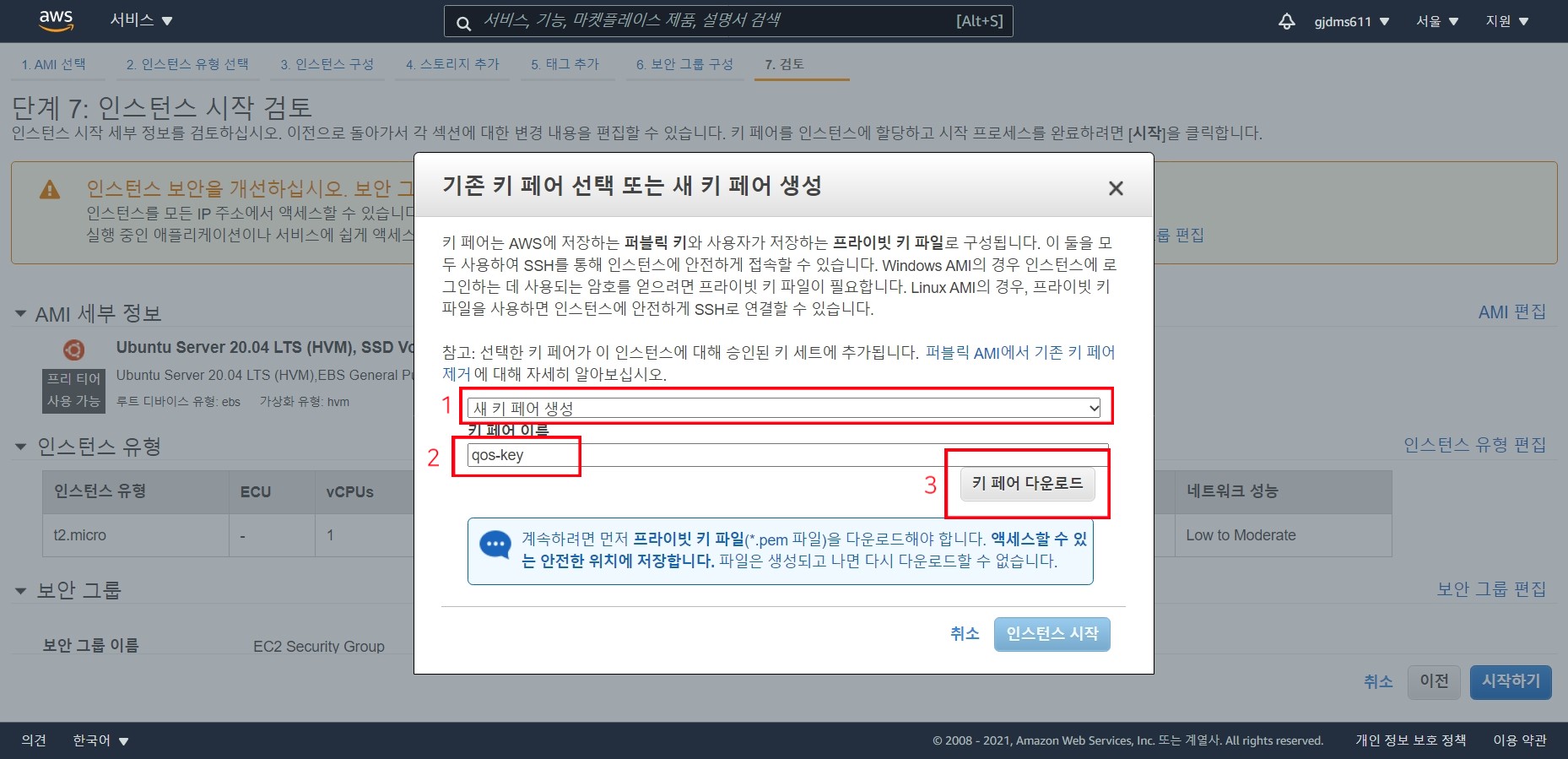
이미 기존에 생성한 키페어가 있다면 그것을 사용해도 된다. 나는.. 컴퓨터를 포맷해서 키페어를 새로 생성했다.
- 우선 드롭다운 리스트에서 새 키 페어 생성을 선택한다.
- 생성할 키 페어의 이름을 입력한다. 이름은 딱히 중요한 것 같지는 않지만 대충 알아볼만한 이름으로 짓자.
- 키 페어 다운로드를 통해 생성한 키 페어를 다운로드하고, 잘 저장해놓자. 매번 서버에 접속할 때마다 사용하게 될 것이다.
- 시작하기를 누른다! 인스턴스가 시작될 것이다.
여기까지 수행했다면 무사히 EC2인스턴스를 생성했다. 다음에는 EC2 인스턴스에 접속해 서버 환경을 세팅해보자.